

The following integer values are available: Keyįor multipart forms, the max file size (in bytes)įor multipart forms, the max number of file fieldsįor multipart forms, the max number of parts (fields + files)įor multipart forms, the max number of header key=>value pairs to parse Multer passes this object into busboy directly, and the details of the properties can be found on busboy’s page.
#How to upload a file html code
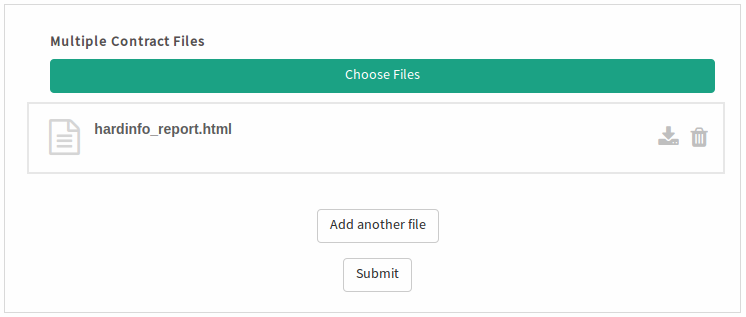
Numbers very quickly, can cause your application to run out of memory whenĪn object specifying the size limits of the following optional properties. Luckily for us, HTML provides a fairly simple solution which enables us to upload files, the element Taking a look at this, a limited example of how we’d code an upload file button in HTML could look like this: .
WARNING: Uploading very large files, or relatively small files in large When using memory storage, the file info will contain a field called The body object contains the values of the text fields of the form, the file or files object contains the files uploaded via the form.ĭon’t forget the enctype="multipart/form-data" in your form.

Multer adds a body object and a file or files object to the request object. Then, in the same directory as index.html, create a file called fileUploadScript.php. This will be where our script will save the files. This README is also available in other languages: First, in the same directory, create a new directory called uploads.
It is an improved version of the HTML5 upload control ( ) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory) uploading, file validation, and more.Copy the URL in the File URL box at the bottom right of the pane. Select your HTML file from the library so it is highlighted. Select Media and Library from the left menu. Drag the HTML file into where it says ‘Drop files to upload’ and allow the file to upload. NOTE: Multer will not process any form which is not multipart ( multipart/form-data). The JavaScript File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. To upload files from your desktop: Click on Upload drop-down button from the top left side panel. Select Media and Add New from the left side menu. There are other modules in market but multer is very popular when it comes to file. Features of Multer module: File can be uploaded to the server using Multer module. For example, users can upload images, videos, etc on Facebook, Instagram, etc. Multer is a node.js middleware for handling multipart/form-data, which is primarily used for uploading files. Introduction: File uploading means a user from client machine requests to upload file to the server.


 0 kommentar(er)
0 kommentar(er)
